BOM提供了很多对象,用于访问浏览器的功能。
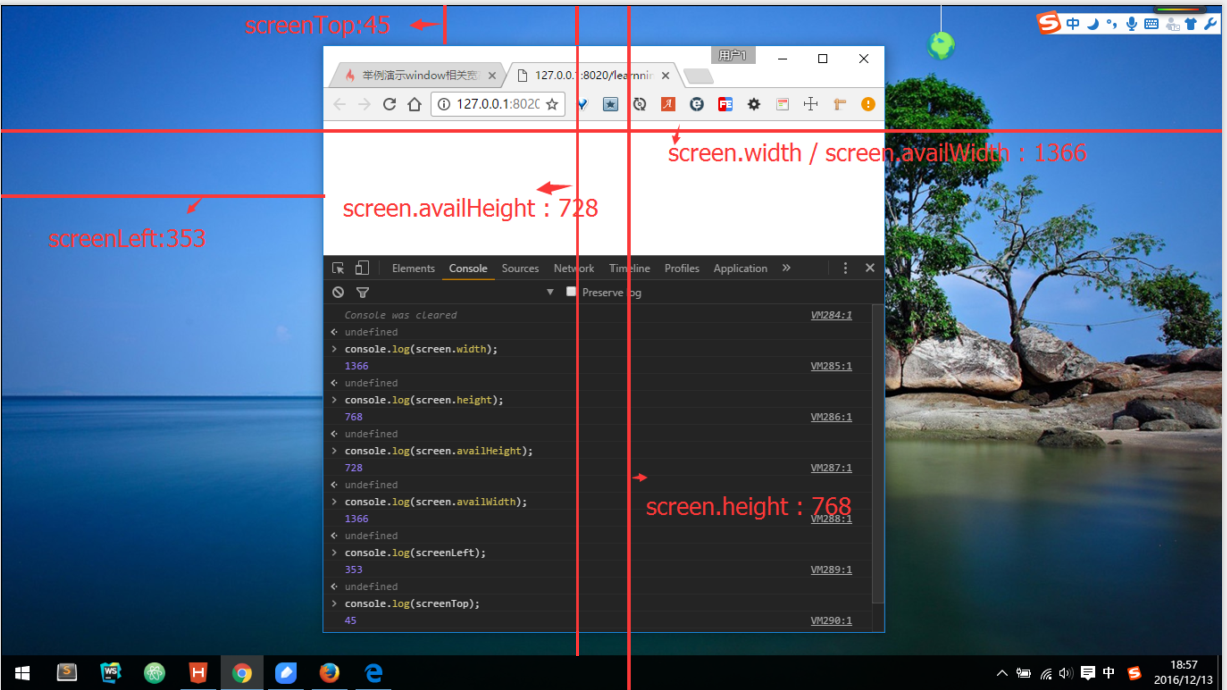
窗口位置
IE,Safari,Opera和Chrome使用screenLeft和screenTop分别用来表示浏览器窗口相对电脑屏幕的左边和上边的距离。而在FireFox中。使用的是screenX和screenY来表示相同的值。
console.log(window.screenLeft);
console.log(window.screenTop);
//火狐浏览器这样使用
console.log(window.screenX);
console.log(window.screenY);

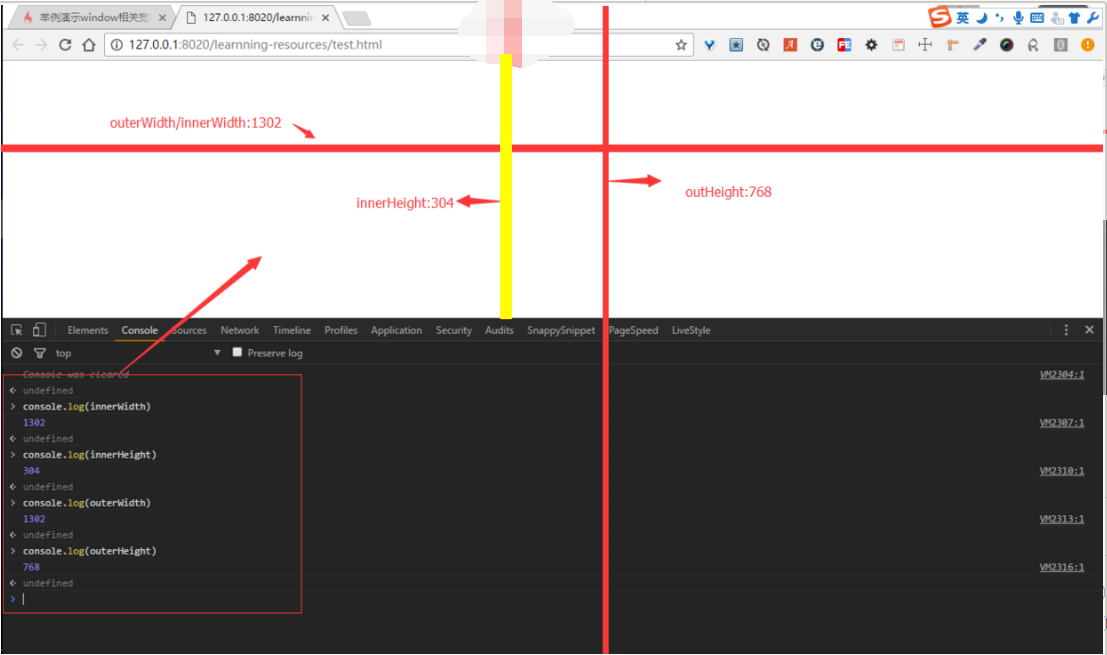
窗口大小
在IE9+,Safari,Opera和chrome中,outerWidth和outerHeight返回浏览器本生的大小,而innerWidth和innerHeight返回该容器中视图区域的大小(减去浏览器工具栏边框剩下的展示内容的区域)
在IE,Safari,Opera,Chrome,FireFox中。document.documentElement.clientWidth和document.documentElement.clientHeight保存了页面视口信息。
ps:视口就是指浏览器展示内容的区域,不包括浏览器上面工具栏。

Location对象
hash:返回URL中#后面的内容,没有则返回一个空字符串。
host:返回服务器名称和端口号
hostname:返回不带端口号的服务器名称
href:返回当前加载页面完整的URL
pathname:返回URL中的目录和文件名
port:返回URL中的端口号
protocol:返回页面使用的协议,一般时http或者https
search:返回URL中包含的查询字符串,这个字符串以?开头。
位置操作
- assign(url):调用location.assign(url)方法。可以立即打开信的URL并在浏览器历史记录里新生成一条记录。可以回退到前一个url地址。
- replace(url):调用location.replace(url)方法,可以替换到传入信的url地址,但是浏览器历史记录中不会有这条记录,无法通过浏览器后退到前一个url。
- reload():重新加载当前的显示页面。如果传入参数true,则强制从服务器重新加载。
navigator对象
screen对象
history对象
history.go(-1);//后退一页
history.go(1);//前进一页
history.forward();//前进
history.back();//后退。



