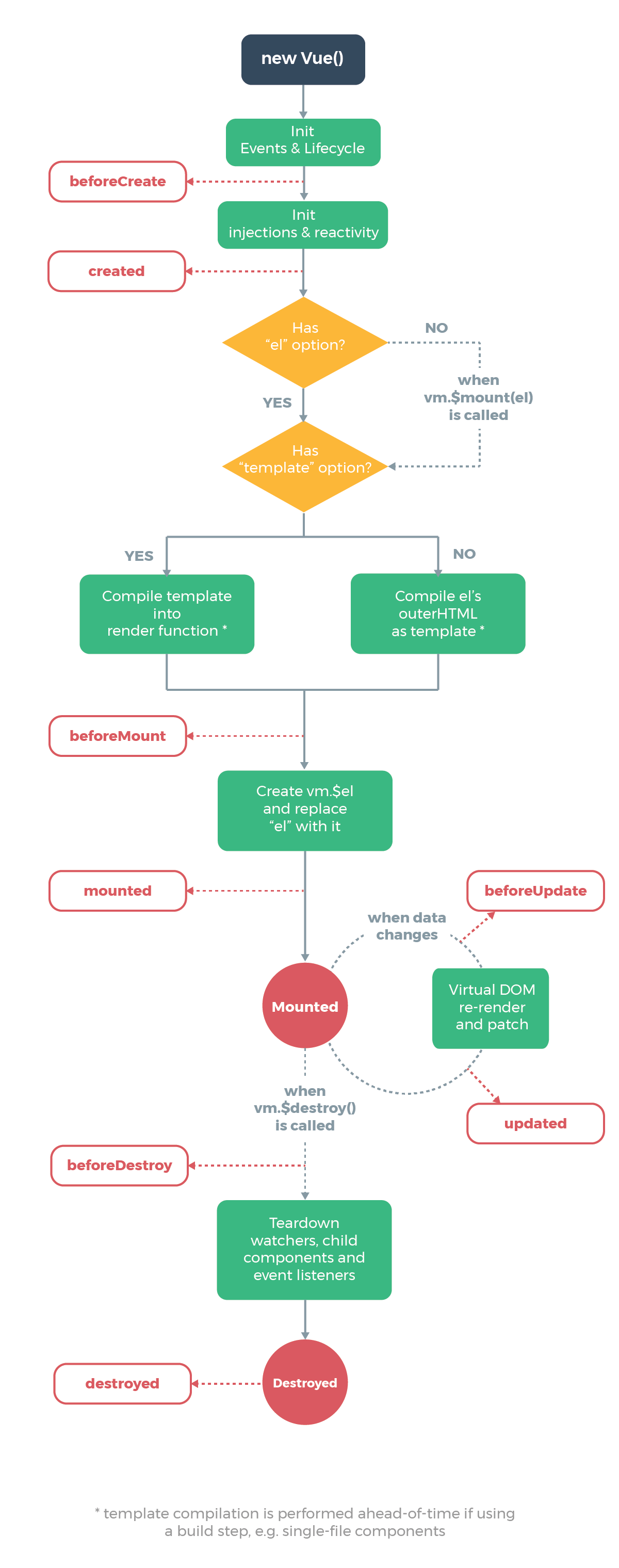
Vue实例有一个完整的生命周期,也就是从开始创建,初始化数据,编译模板,挂载DOM,渲染–>更新–>渲染,销毁等一系列过程,也就是Vue实例从创建到销毁的过程,就是生命周期。

创建阶段
1.beforeCreate(){}//这是一个vue实例的第一个生命周期函数,在这个阶段,vue实例上的data中的数据和methods中的方法都不可以使用。
2.created(){}//这是一个vue实例的第二个生命周期函数,要想使用vue实例上的data中的数落和methods中的方法,最早只能够在此阶段。在这里更改数据不会触发updated函数。
3.beforemount(){}//这是一个vue实例的第三个生命周期函数,在此阶段,已经在内存中生成了虚拟DOM树,但是尚未挂载到页面上,所以,此时页面上的元素中的数据还没有真正的替换过来,所以里面的内容还是之前写的插值表达式。
4.mounted(){}//这是一个vue实例的第四个生命周期函数,也是vue实例创建阶段的最后一个生命函数,在这个阶段,模板已经挂载到了页面上,数据也进行了替换,不再是插值表达式。如果想要操作DOM元素,最早可在该阶段进行。
运行阶段
1.beforeUpdate(){}//这是运行阶段的第一个生命周期函数,在vue实例中data中的数据发生改变的时候才会触发,但是,在这个阶段,虽然data中的数据已经改变,页面中的数据还是尚未改变的数据,此时,页面还没有同步新的数据。
2.updated(){}//但是,在这个阶段,data中的数据已经改变,页面中的数据已经改变,此时,页面已经同步新的数据。
销毁阶段
1.beforeDestory(){}//在这个阶段,vue实例中的data中的数据和methods中的方法尚可以使用。
2.destoryed(){}//在这个阶段,vue实例已经被销毁了。解绑它的全部指令及事件监听器,并不会清除data的数据或者清除dom。



